
度搜索发布《百度移动搜索落地页体验白皮书4.0》,旨在继续与各内容生产者、服务提供者携手同心,全方位提升移动搜索落地页体验,给亿万用户以最优质的资源与服务,给网站以最持久鲜活的生命力,形成搜索用户与网站的良性互动,共启全新的搜索之旅。
报告目录
目录
1.百度坚决捍卫移动搜索用户体验
2.名词解释
3.百度移动搜索落地页体验标准
3.1. 资源流畅性
3.1.1页面加载速度
3.1.2页面加载动效
3.2.页面浏览体验
3.2.1 排版布局
3.2.2 移动端适配
3.2.3 落地页广告规范
3.3. 资源易用性
3.3.1 通用页面标准
3.3.2 禁止任何形式的APP自动调起
3.3.3 音视频资源标准
3.3.4 图片页资源标准
4.尾声
报告内容
1. 百度坚决捍卫移动搜索用户体验
进入移动互联网时代,百度搜索致力于提升搜索用户的浏览体验,营造健康的搜索生态。过去一年中,在百度搜索和全网资源提供者的共同努力下,移动搜索落地页广告问题已经得到了明显的改善。现在,百度搜索发布《百度移动搜索落地页体验白皮书4.0》,旨在继续与各内容生产者、服务提供者携手同心,全方位提升移动搜索落地页体验,给亿万用户以最优质的资源与服务,给网站以最持久鲜活的生命力,形成搜索用户与网站的良性互动,共启全新的搜索之旅。
与2018年年初发布的《百度移动搜索落地页体验白皮书——广告篇3.0》相比,无论是页面加载、广告位置,还是功能交互、资源有效性,白皮书4.0都有了更全面、更明确的规范。这是百度拥抱移动搜索的重要举措,也彰显了百度重塑移动生态的决心与信心。
2.名词解释
2.1.主体内容:可以认为是页面最想表达的内容总和。对于内容详情页来说,主体内容指从标题开始至正文内容结束,翻页区域也被视为主体内容,文章后的评论、分享、推荐等不视为主体内容。
2.2.首屏:用户点击搜索结果后进入移动页面,不滑动屏幕即看到的所有内容,称为首屏。
2.3.一屏:用户滑动屏幕至主体内容展现结束之前,在页面任意位置停留时看到的所有内容,称为一屏。
2.4.移动端适配:为了使PC页面能够在移动端正常展现的手段,保证用户不需要缩小、放大、左右滑动即可看清全部字体。
2.5.列表页:指信息聚合展示的页面,包括图片列表页、问答列表页、文章列表页、黄页信息列表页等。
2.6.详情页:指信息全部展开显示的页面,包含文章内容页、问答详情页、商品详情页等。
2.7.广告:指为了某种特定的需要,通过一定形式的媒体,公开且广泛地向公众传递信息的宣传手段;本白皮书中的广告泛指所有在落地页中出现的面向用户的传播行为。需要注意的是,对网站自有产品的推广也视作广告。
2.8. APP引导:引导用户下载安装或激活调起APP的行为,包括大段文字、图片、弹窗浮窗等形式。百度移动搜索为了降低用户获取内容的成本,要求凡可在H5端观看、操作的内容及功能,均不可引导甚至强制用户下载APP来解决。
2.9.一跳页面:从百度搜索结果点击进入落地页时到达的页面。
2.10.多跳页面:从百度搜索结果点击进入落地页后,进行再次点击跳转或多次跳转所到达的页面。
3. 百度移动搜索落地页体验标准
3.1. 资源流畅性
3.1.1页面加载速度
页面的首屏内容应在1.5秒内加载完成。
页面加载速度是影响用户搜索体验的一个重要因素。百度搜索对用户行为的研究表明,页面首屏的加载时间在1.5秒以内的网站,会带给用户流畅快捷的极速体验。
3.1.2页面加载动效
从搜索结果页进入站点落地页的一跳以及多跳页面都应有加载动效。
在页面加载等待的过程中,应有加载动效及时反馈(如页面自右向左滑动进入等),带给用户优质高级的感受。
3.2.页面浏览体验
3.2.1 排版布局
3.2.1.1 页面字体、字符大小、文本行间距等设计,应适合手机用户阅读,不可明显过大过小,正文文本字号不小于10pt。
负面case:

上图:文本行间距过小
3.2.1.2 首屏主体内容必须占屏幕的50%以上。
负面Case:

上图:首屏主体内容小于50%
3.2.1.3 主体内容应与其他板块有明显区分,且位于屏幕的中心位置,使用户获取信息时不受任何干扰。
3.2.1.4 导航的功能与位置明确,避免用户使用过程中被误导。
3.2.1.5 除以上提到的内容外,网站还应避免其他影响页面内容辨识的情况,例如页面出现大面积空白、文本无任何排版、段落/图片排版错乱不整齐、主体内容展示不全等。
3.2.2 移动端适配
3.2.2.1移动搜索结果落地页必须是移动页而不是PC页。因此,针对PC站点我们建议:
(1)设计搭建与PC站形成对应适配关系的移动站,并积极向百度提供移动页面及适配关系;
(2)若网站暂时没有搭建移动站的计划,请将PC站点进行自适应改造,以便适应移动浏览器的界面,给用户带来良好视觉体验。
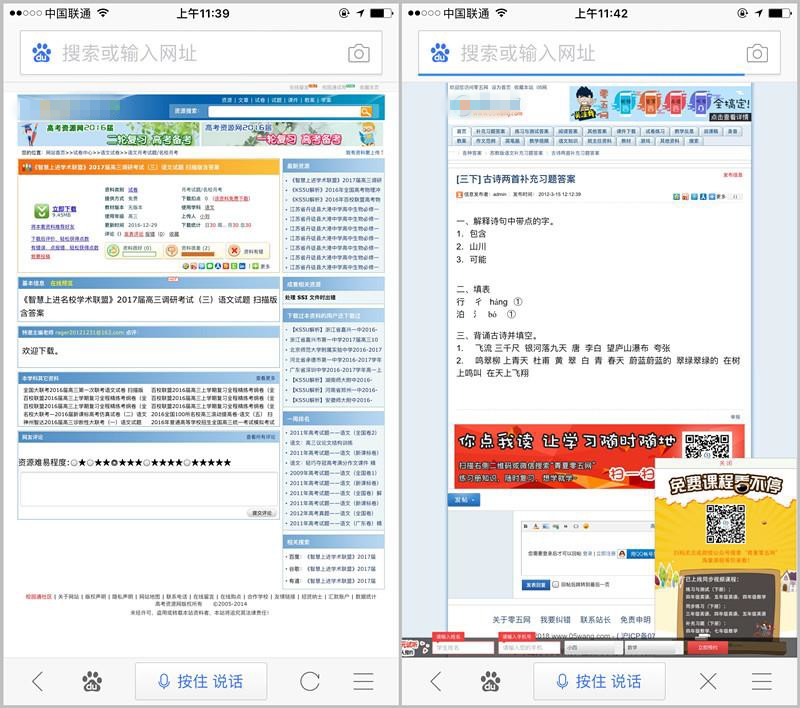
负面case1:

上图:PC站点移动端用户浏览及交互体验差
3.2.3 落地页广告规范
关于百度移动搜索落地页体验广告的具体要求,请参考《关于《百度移动搜索落地页体验白皮书4.0》中广告标准的补充说明》。
3.2.3.1 禁止的广告样式
3.2.3.1.1悬浮广告、弹窗广告、遮屏广告
在页面的任何位置都不允许放置悬浮广告和弹窗广告,避免阻碍用户浏览或引起用户误操作。
遮屏式广告,列用户最抵触的广告形式之首。落地页不允许有任何遮屏式广告,无论任何大小和目的。
负面case1:

上图:底部悬浮广告(APP引导)
负面case2:

上图:右侧悬浮广告
负面case3:

上图:顶部悬浮广告
负面Case4:

上图:弹窗广告
负面case5:

上图:遮屏广告
3.2.3.1.2广告重叠
误点击对用户来说感受极差,请不要让广告与功能按钮过于接近甚至重叠。
负面case:

上图:广告低质且靠近翻页按钮
3.2.3.1.3抖动或轮播广告
广告不能抖动或轮播,面积和位置要固定。
负面case:

上图:顶部轮播广告
3.2.3.1.4自动播放广告
广告不能自动播放,干扰用户的视线。
3.2.3.2 广告位置以及面积
无论任何性质的移动页面,用户都不希望看到太多广告。
3.2.3.2.1 文章内容页或信息详情页,从页面顶端到正文内容结束前,禁止插入任何形式的广告。注:文章下方的评论、分享、推荐等不算作正文内容,翻页功能区算作正文。
负面case1:

上图:页面顶部(标题上方)嵌入广告
负面case2:

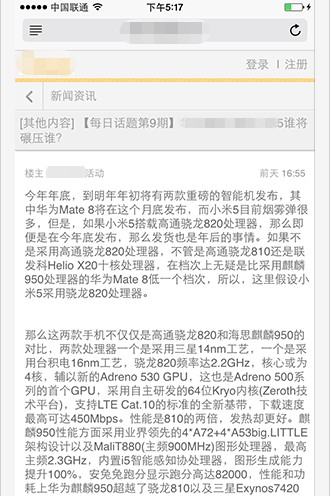
上图:标题后正文前嵌入广告
负面case3:

上图:正文中穿插广告
3.2.3.2.2列表页或检索结果页面,一屏的广告面积必须小于1/3,且广告内容视觉感知上不能与原生内容反差很大。图片列表页中的广告也会被计算为广告面积。
负面case1:

上图:列表页插入广告面积超过1/3
3.2.3.3 广告内容
落地页体验除了在广告样式、广告位置以及面积大小的要求外,还会考虑广告内容体验。如果广告内容给用户带来干扰,不管广告面积和位置是否符合规范,都会成为被打击的对象。
3.2.3.3.1 严禁低俗违禁内容
在用户正常浏览页面时,低俗违禁广告无论是图片还是文字链,都对用户产生极大的干扰,百度对此将严厉打击。对低俗违禁广告(包括但不限于色情、赌博、法律规定的违禁品或服务)更是从重从严。
负面case 1:

上图:低俗违禁广告
负面case 2:

上图:低俗违禁广告
3.2.3.3.2严禁虚假广告
对于带有诱导、欺骗、虚假内容的广告,百度会坚决予以打击。
负面case:

上图:虚假广告
3.2.3.3.3提倡优质的视频贴片广告
精美的贴片广告对用户来说是一种享受,但低劣粗糙的贴片广告对用户来说却是一种折磨。未来百度移动搜索会加大对视频资源的覆盖,除了对资源有效性及质量提出更高要求外,也会考虑贴片广告带给用户的视觉感受,除了播放时间不应过长而提高用户获取视频内容的成本外,还对广告的质量提出了更高的要求。
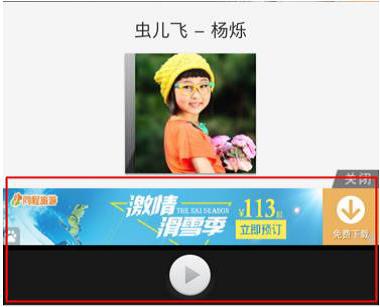
负面case:

上图:不精美的视频贴片广告
3.3. 资源易用性
3.3.1 通用页面标准
3.3.1.1 功能按钮的位置必须固定,不可抖动或闪烁;按钮功能必须可用,且实际功能需与文字描述完全一致,不可出现诱导信息;功能按钮不可与页面其他内容重叠,避免引起用户误操作;功能按钮的位置应符合用户习惯。
负面case1:

上图:功能按钮抖动
负面case2:

上图:广告与功能按钮重叠
负面case3:

上图:功能按钮未放置在底部,不符合用户习惯
3.3.1.2咨询类按钮当前页只能出现一次,且位置不允许出现在顶部,面积不应过大避免干扰用户浏览;在用户未主动点击的情况下,咨询的对话窗口不可自动弹出。
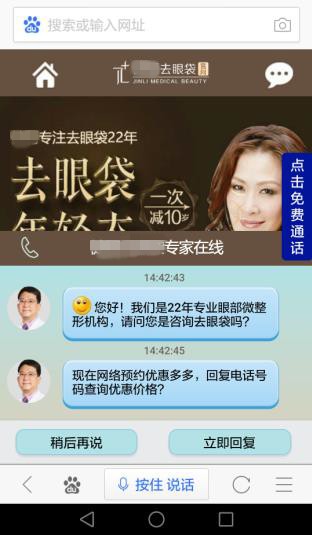
负面case:

上图:咨询功能自动弹出且面积超限
正面case1:

上图:咨询功能悬浮在页面底部,面积较小
正面case2:

上图:咨询功能悬浮在页面右侧,面积较小
3.3.1.3 一切为了导流和曝光广告等目的,而提高用户阅读成本的行为,都会对搜索用户造成伤害,是百度搜索不允许的。
3.3.1.3.1展开全文功能:展开全文的功能按钮需具有文字标示,且功能可用;展开全文按钮最多只能出现一次,但不可出现在落地页的首屏内容中(列表页除外);展开功能按钮附近不能有干扰用户操作的引导内容。
负面case1:

上图:展开功能无文字标示,且与APP调起按钮距离过近
负面case2:

上图:展开按钮在首屏
3.3.1.3.2 用户应可以直达目标页面和功能,操作简洁,没有阻碍。
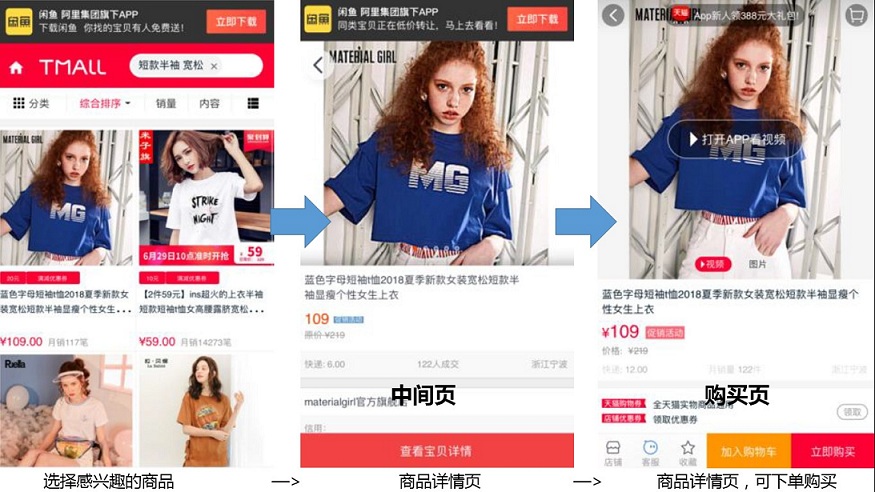
如:选择感兴趣的商品,先到达商品详情页,还需要再次点击才可到达购买页,这种造成用户多余操作的情况是不允许出现的。
错误:选择感兴趣的商品——>商品详情页(多余操作操作繁杂)——>商品详情页,可下单购买
正确:选择感兴趣的商品——>商品详情页,可直接点击购买
负面case:

上图:购买路径繁琐
3.3.2 禁止任何形式的APP自动调起
3.3.2.1 禁止落地页自动调起APP,或强制下载APP的情况。任何打乱用户搜索路径、误导用户调起app的行为都是不允许的。
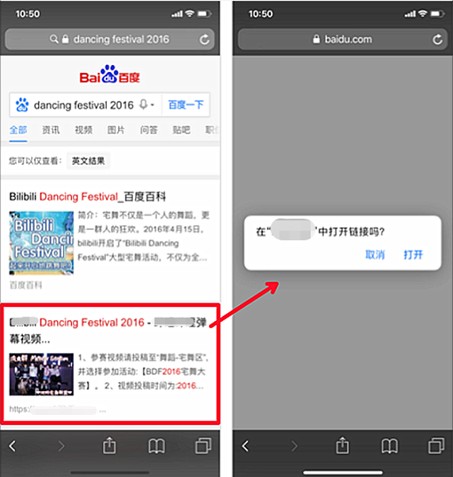
负面case1:

上图:落地页自动调起APP下载
3.3.2.2 禁止使用评论、咨询、查看全文等功能时强制要求下载APP的情况。
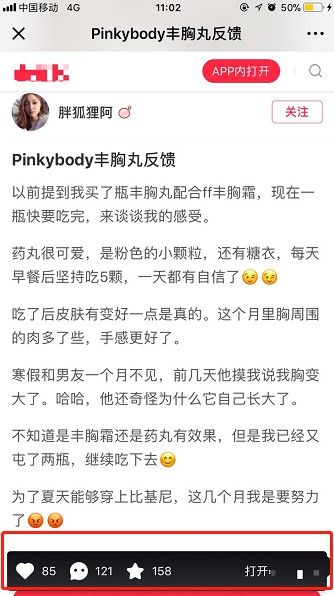
负面case1:

上图:点击评论等功能强制打开APP
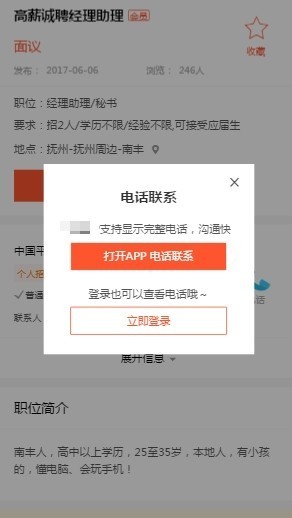
负面case2:

上图:用户需要查看电话,强制下载APP
3.3.3 音视频资源标准
3.3.3.1 音频、视频资源播放时,进度条应可被拖拽。
负面case1:

上图:音频进度条不可拖拽
3.3.3.2 视频资源应可以全屏播放;竖屏视频在全屏播放时,应保持竖屏模式的全屏播放。
3.3.3.3视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
3.3.3.4音乐资源播放页,歌词需要与歌曲有映射关系,保持同步。
3.3.4 图片页资源标准
3.3.4.1详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。
4.尾声
百度搜索将持续在提升移动搜索体验上发力,我们希望和内容生产者、服务提供者一起,共建一个良好正向的移动搜索生态环境。对于符合规范的内容生产者、服务提供者,百度搜索也会重视你们付出的努力,竭尽所能为优质资源带来更多用户沉淀。
还行还行,多一星怕你骄傲








文章评论
登录 才可参与讨论
热门评论